A Simple React Hook to Prompt iOS Users to Install Your Wonderful PWA.
Or, “HAHA, why isn’t this thing working?!”
Posted on Mar 29, 2021
First, a little backstory
A couple of years ago, I left the advertising agency world to focus on launching my startup, while subsidizing my income by freelancing. When I finally got around to setting up my site I decided to try my hand at React.
Once I did that, the next obvious step was to make it an installable PWA, because _the future of mobile apps_ is just a simple matter of adding a site manifest and some icons.
Easy right?
Small annoyance. Huge impact.
Although recent versions of iOS have better support for PWA’s, there’s still no built in prompt for users to install the app, as is present on Android. This all but defeats the purpose of an installable web app simply for the reason that iOS users won’t know they can install it!
Anyway,
Here’s a little React hook to deliver an “Add to Home Screen,” notification to iOS users. I’m sure there’s a better way to do this, but thought I’d share what works for me.
Okay, let’s start coding.
The Hook.
The whole point of this hook is to load a notification only for Safari on iOS, so we’re going to create a new file called useIsIOS.js. In this code we’re going to do a few things:
- Check if someone is viewing our app on an iOS device.
- Are they using mobile Safari?
- Have they not been prompted to install the app before?
If all of the above is true, then we’ll send them a prompt to install the app and, in the background, store a hasBeenPrompted item in browser localStorage with a timestamp.
We’ll start with creating a state for isIOS with useState.

A quick sketch of Astro turned logo, turned splash screen.
Check for devices, browser, and OS
It’s important to ensure that our iOS visitor is using Safari because iOS doesn’t permit other browsers to install our awesome PWA’s!

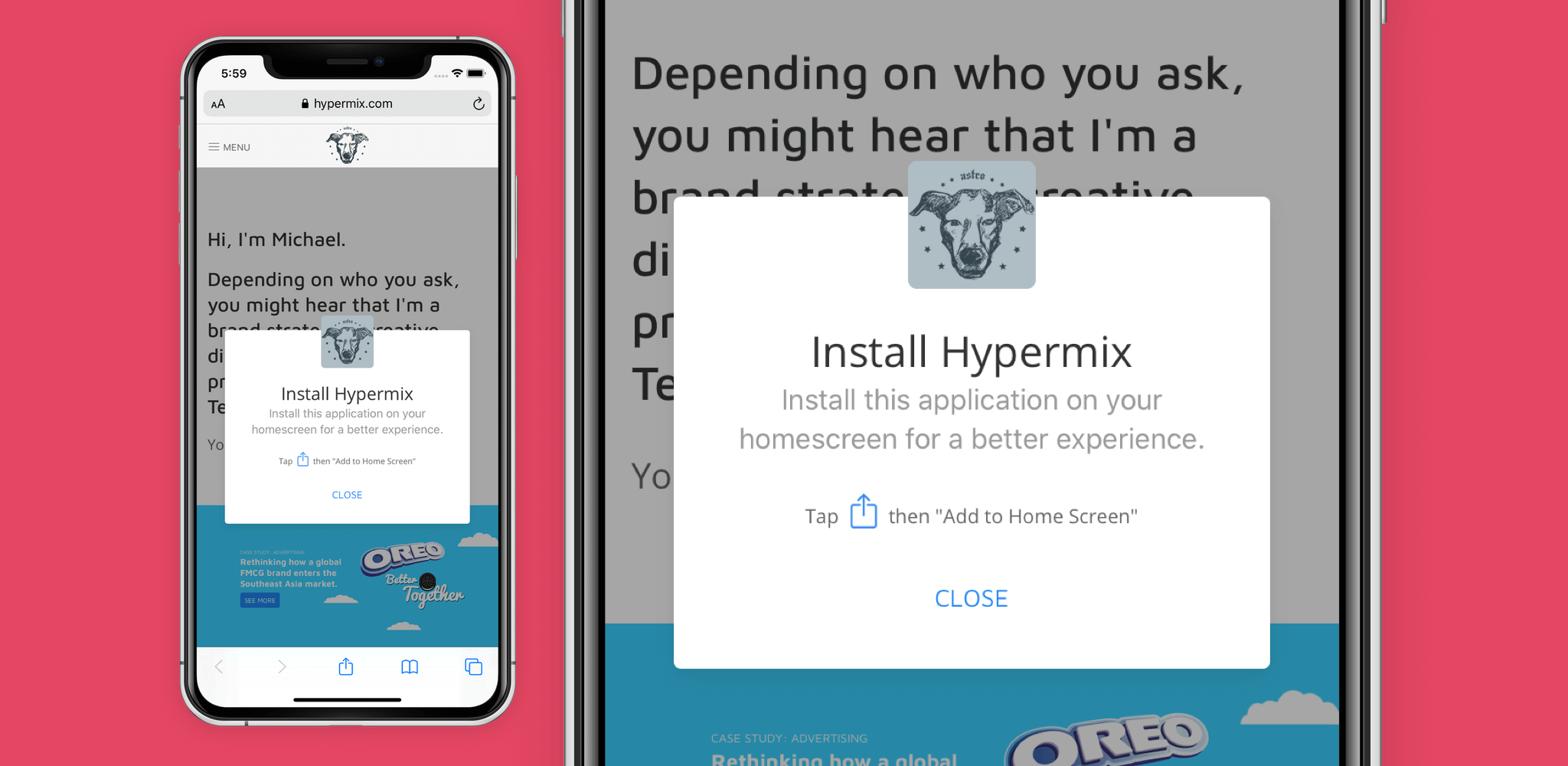
Our invitation to install should be clear and instructive.
Install Bevyho!
Install this application on your homescreen for a better experience.
Tap
then "Add to Home Screen"