Launching a timely Covid Travel app over a weekend. This is how I did it.
I couldn't find a source to search for country travel restrictions *and* Covid case data in one place. So, I made it.
Posted on Aug 10, 2020
A little while ago I found myself needing to travel out of Thailand to renew my work permit. Under normal circumstances, I'd love to go on a trip. But, circumstances aren't normal.
Before Covid, living in Asia was great for traveling. It was easy to book a flight on a Friday morning and be on a beautiful beach that evening, to spend a weekend for a little more than you might spend on a night out in Singapore.
Today, every country in Asia has no-entry or strict travel policies, and most require at least a 14-day costly quarantine period. That left me to research where I can travel safely, minimize, or negate, quarantine, and be able to get back home to Thailand.
The problem.
Where could I go?
I couldn't find a single source that provided Covid-19 data, safety information, and country-specific travel and Visa requirements.
After spending a day searching through countless websites, and writing a lot of information down, I decided there must be an easier way.
The solution.
I was sitting on my balcony listening to the sounds of Bangkok, and thought to myself…
What would be the lazy way to get all this information at once?
Answer 1: Get someone else to do it. That's not going to happen.
Answer 2: Get technology to do it. So, I made it.
Scoping the project.
Within an hour I had mentally scoped out what I would need to make a simple app to solve my problem. Then I thought, "why not make it something other people could use?"
That's right, I scope-creeped myself before I even started work.
For brand and product owners.
The requirements were clear for this MVP.
- Deliver a branded experience and high SEO.
- Structured and useful information at-a-glance.
- Lightening-fast to load, easy to install, and
- Engage people with great PWA experience.
For the coders.
- I went with JAMStack to launch this project quickly. Public APIs for global Covid data.
- Scraping for travel advisory data.
- Python, Pandas, and BeautifulSoup custom API.
- React + Gatsby frontend for UI and data visualization.
Saturday morning.
Make it simple.
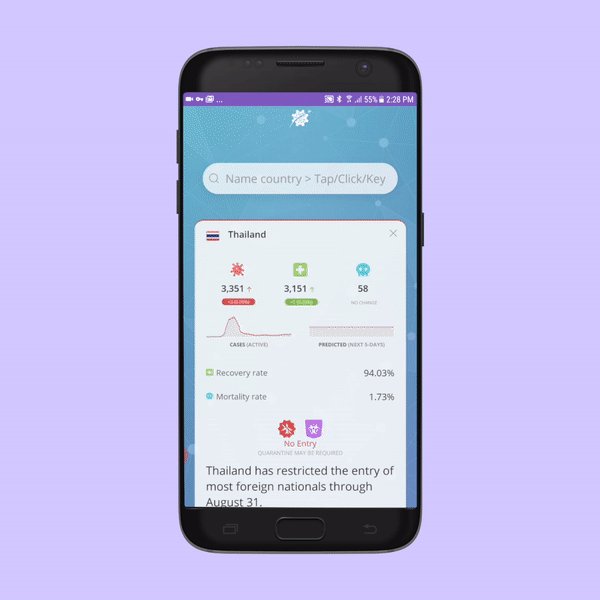
My goal was to aggregate Covid and government travel information spread out across the web for a simple interface that would help people to find critical advisory information about any destination when they need it.
All the information is out there on the web, but there isn't an easy way to search for it in a single, simple view.
Getting pandemic data.
First, I did a little research to find a reliable source of Covid data. It turns out the folks at Postman have a good resource page for Covid APIs.
Using Postman, I tested many data sources and found covid19-api.org to be reliable, up-to-date, and more importantly, a global source.
The travel advisory data.
The app needed a source for country and government-specific travel requirements and advisory information. I couldn't find a reliable, single-source, but our friends at Kayak.com have a page dedicated to travel requirements that they seem to update daily.
So I thought, "I'll simply scrape that page, format the info, then save as a JSON file."
That's okay for the MVP because there's only a couple hundred countries and territories to watch. Government travel requirements don't change very often--once or twice a day at most.
Structuring the data.
First, I set up a Python app as a background task that would run every 24-hours. The program is simple, but, does a bunch of things in its 137 lines of code:
- BeautifulSoup to scrape the Kayak travel restrictions page,
- Pandas to format the incoming data into a usable DataFrame,
- RegEx to filter and recognize language and patterns to identify important travel information, such as quarantine requirements, closed countries, and destinations restricting travel from specific countries,
- Compare, catalog, and highlight country-specific information that has changed, and
- Write the data to structured JSON and save it to disk.
Setting up a simple API.
Next, create an API endpoint to send the data to the frontend app to display nice data visualizations and clear information. This task was made easy with Python and Django REST Framework to set up a minimal API.
All in all, it's a very basic setup that took only a few hours of my day.
Pleased with the results, I called it a day to hang out with Astro.
We went to the local pub for dinner and a pint, knowing I'd be on a fast-track to getting on with the React frontend the next morning.
Bright and early, Sunday morning.
During our morning walk, I talked out what I had accomplished so far, and the next steps with Astro. He's not the best conversationalist, but he is a great listener.
Back to simple.
I took this time to prioritize the user experience goals of the MVP. In this first round, I chose to focus on the core search functionality, rather than build in a ton of features.
It's essential for the frontend to be as simple as possible, so I decided on a minimal design style that focused on usable functionality.
I also wanted to leave room for future updates to introduce new features, like flight and hotel lookup and bookings.
UX/UI and data visualization.
For another of my side projects, I had created a design system for data visualization cards which I was pretty happy with. So using that as a model, it was straightforward to apply a similar design style to the Covid Travel app.
I'll admit that a contributing factor to the speed of development was that, in the past, I had already made some of the fundamental UI components on other client work, projects, and how-to articles that I could reuse.
I like shortcuts. There's no reason to reinvent the wheel when it's already done-to-death and the code is available.
I reused the code from the three components below:
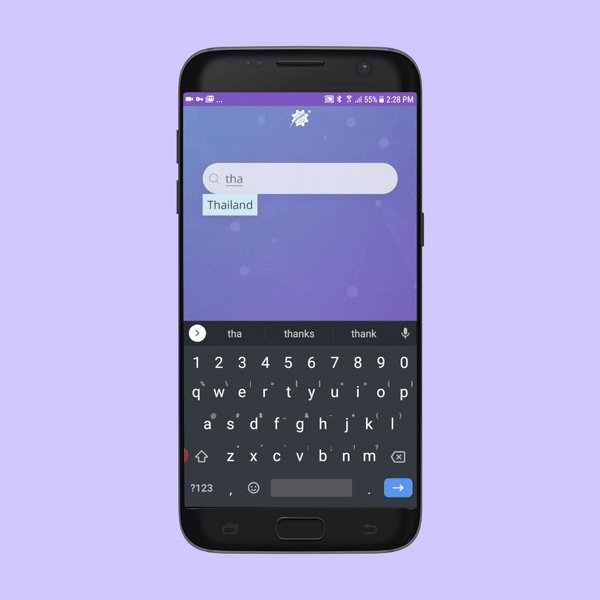
1. Suggest-as-you search.
A simple component to display suggestions for country names (or anything else) as the user types in the search field.
I wanted to make the app easy to use. What better way to help people fill out a search form field on their phones than to auto-suggest terms as they type?
You can find the article about it here.

2. React-Spring animation to add a "native-feel".
I'm a big believer in modern websites feeling and behaving like native apps, as much as possible, on mobile phones.
Using animations for a "native-feel" is engaging for users. You can find the article about it here.
More so, I was thinking about the interaction, experience, and usability of the app. For the Covid Travel App, I used animation to move UI elements out of the way when the keyboard slides up on mobile.
3. PWA Notification for iOS.
Although recent versions of iOS have better support for PWA's, there's still no built-in prompt for users to install the app. This all but defeats the purpose of an installable web app for the reason that iOS users won't know they can install it. Check it out here.
Doing the dev.
I started the project developing a SPA (Single Page App) in React, but by mid-afternoon, I changed my mind and moved everything into GatsbyJS.
I chose Gatsby because it's a simple framework that helps get to results fast. Many of the requirements for good SEO and a successful PWA are built-in. Also, page load and data access speed were high on my priorities list, so a static-generated site was the obvious choice.
Accessing the live data is done via Axios calls to the Covid19 API and the custom API that I set up the day before.
Once I had all the pieces in place, stitching it all together that afternoon was a straightforward process, leaving me with a couple of hours to test, debug, and iterate.
After several hours, I had a working Progressive Web App that collects real-time Covid-19 and global travel advisory data to display in a clean and minimal UI design.
One-click CI/CD with Netlify and GitHub.
Deployment couldn't be any easier than with Netlify. I logged in, linked the GitHub repository, and clicked. Within minutes the Covid Travel App was deployed across Netlify's CDN.
CovidTravelApp.com, a couple of days later.
As luck would have it, covidtravelapp.com was available so I went ahead and registered the domain name, and migrated the app to its own space on Netlify. I'll get some free SEO out of that.
A quick look at Google Lighthouse provided some pleasant results. This was a rapid dev/rapid launch project, still, I managed to get some decent marks on important stats for SEO performance.
Next time I have a free weekend.
This was a good start. But, there's still a bit of work to do as I add geo-location, flight lookup, and booking functions, as well as NLP, and actionable data views.
We'll see how it goes.
Thanks for reading.
I really appreciate it, and hope it was worth your time. Feel free to get in touch with questions, revelations, insults, etc.
Stay cool. Stay healthy. And travel safely!